Workshop content
Here’s a full outline of the workshop that features all concepts, topics and examples covered.
Please note, our workshop content will continually evolve as we factor in participant feedback to deliver the most valuable experience possible.
school General state management

- Introduction to state management
- State types overview
- Where can the state be stored
- State synchronization
- Approaches to state handling
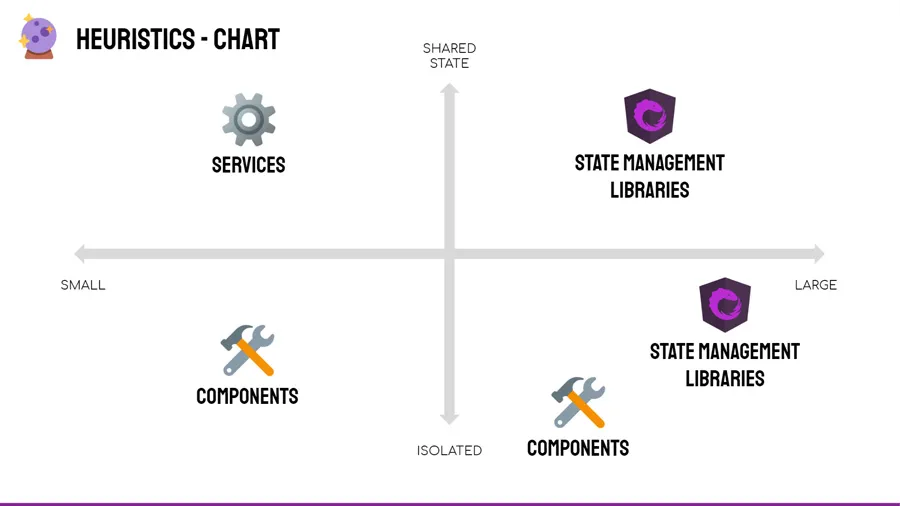
- Heuristics
- State management libraries overview
- Component state management
- Service based state management
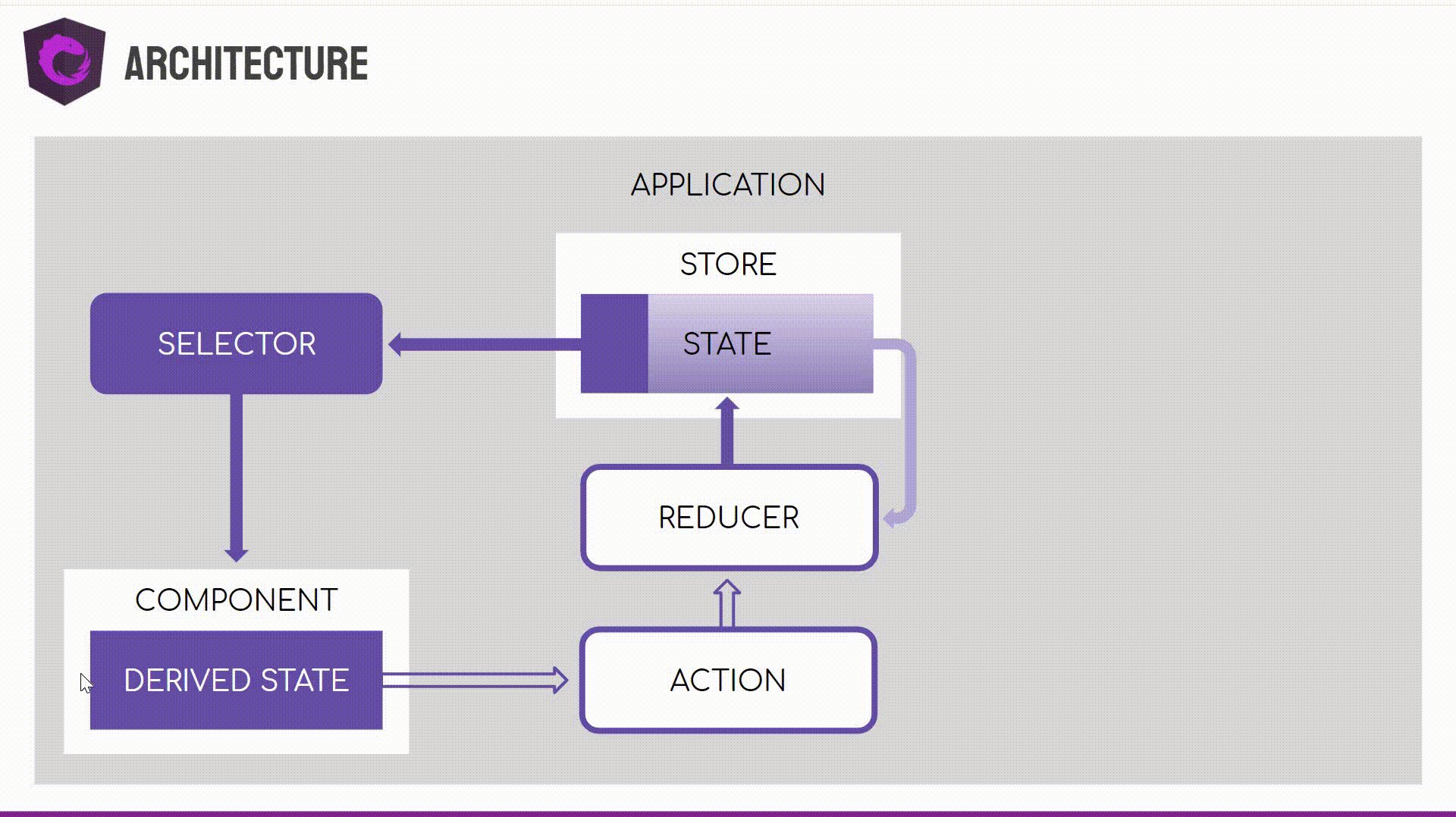
house Basic NgRx state management

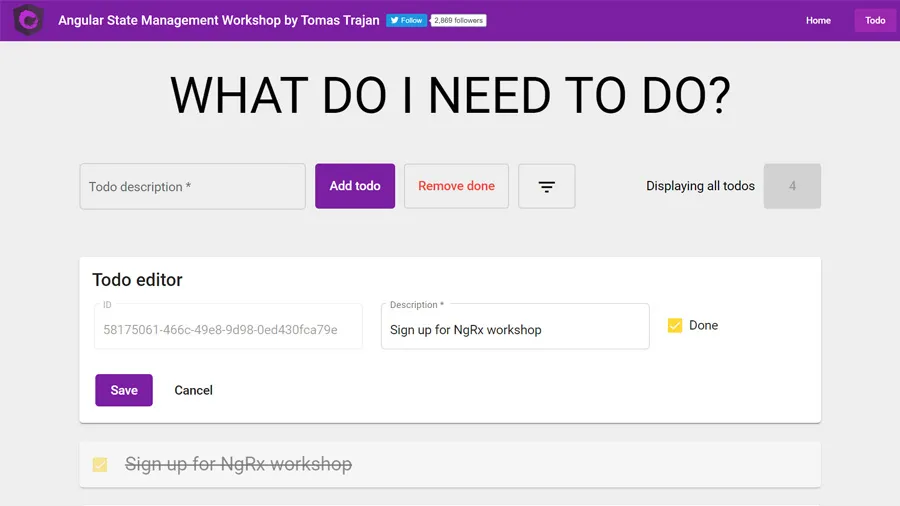
- Theory and hands on exercises
- Component Store (lightweight NgRx solution for simple apps)
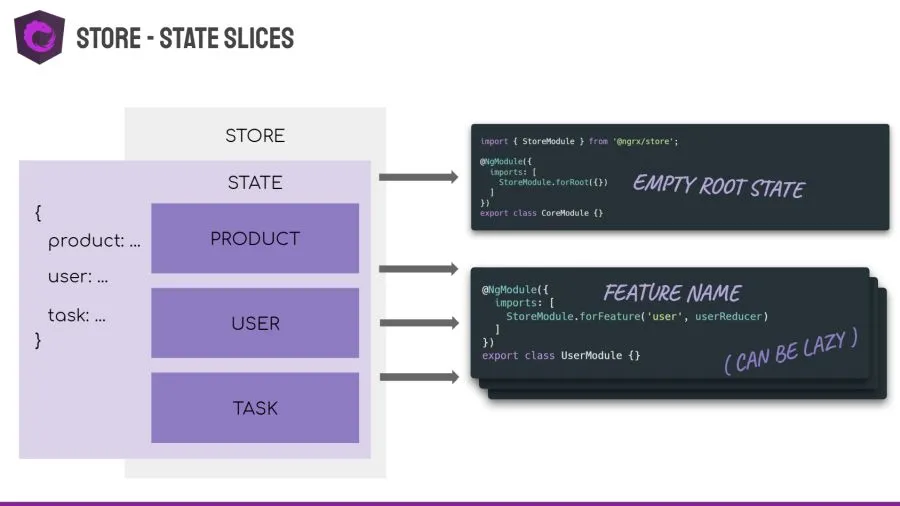
- Store (configuration, state slices, ...)
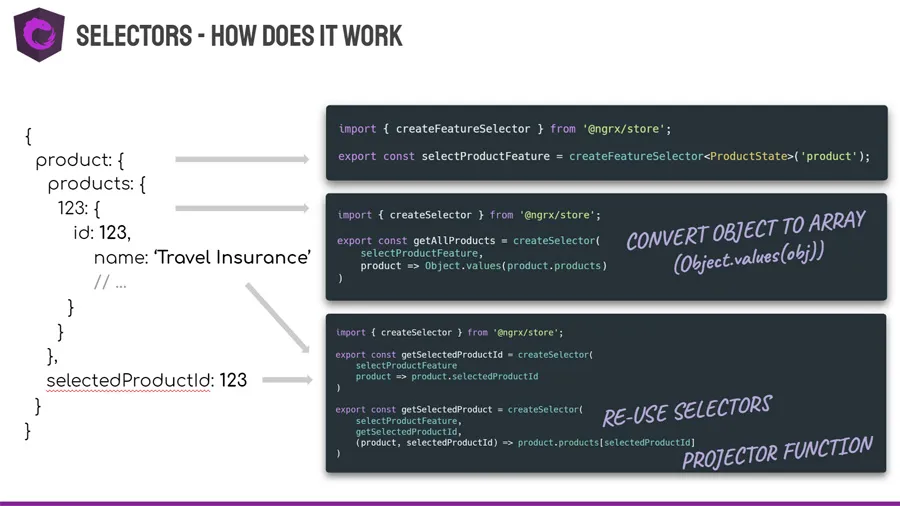
- Selectors (pluck state, derived state, memoization)
- Actions (tips, good action hygiene, ...)
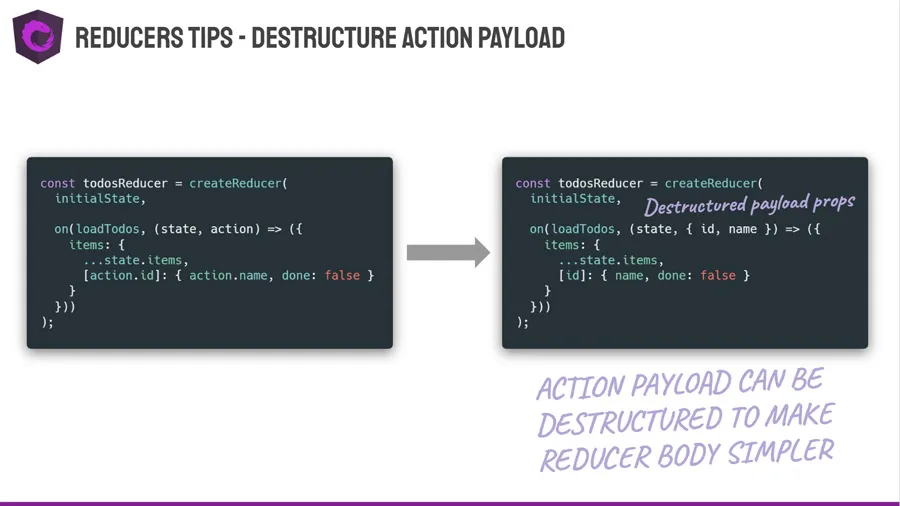
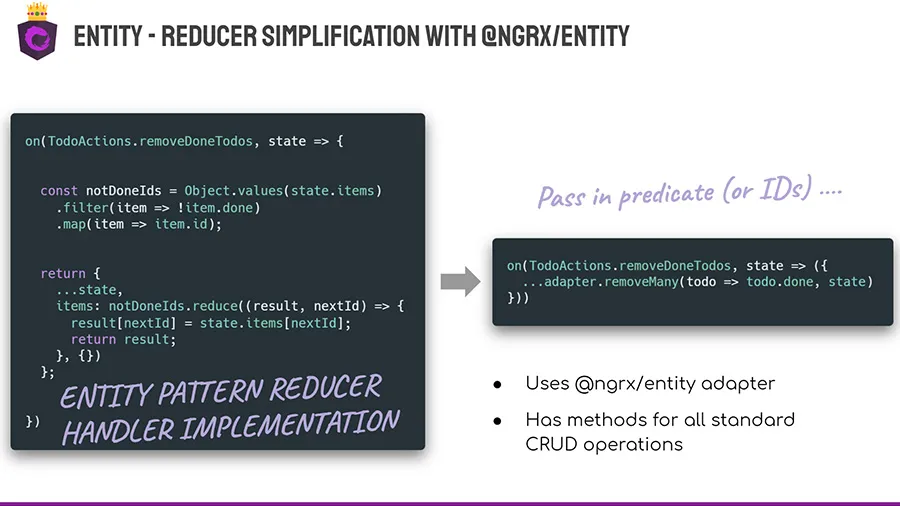
- Reducers (immutability, ES spread syntax...)
- Dev tools (get current state, state diffs, ...)
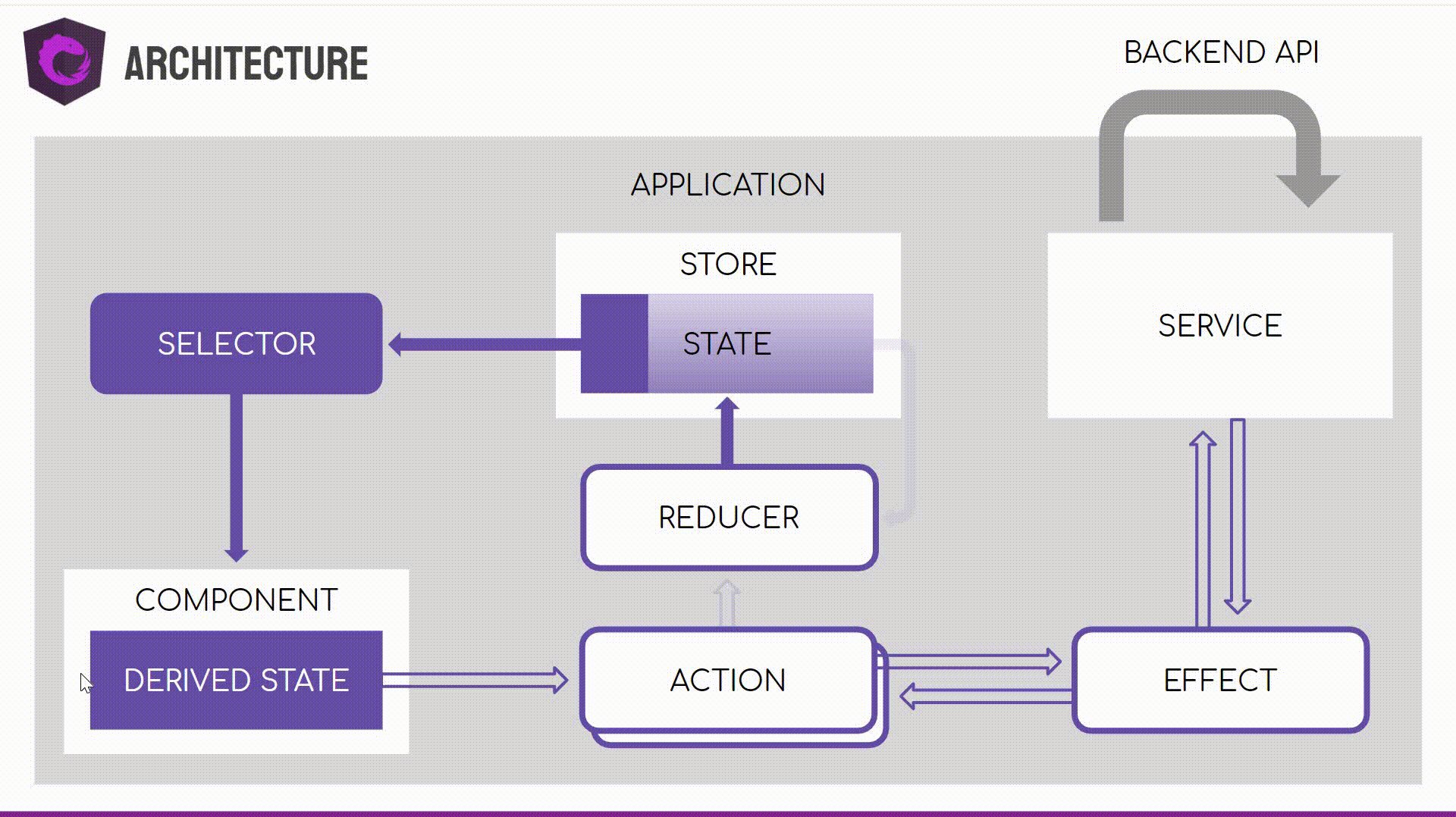
account_balance Advanced NgRx state management

- Theory and hands on exercises
- Effects (async operations, long running processes, ...)
- Testing (of every concept, best practices, ...)
- Entity (further reduction of boilerplate)
- Router Store (Angular Router integration)
- Schematics (generate most of the code)
- Data / Facade
- Tips and best practices
turned_in_not Side-track topics

- Immutability
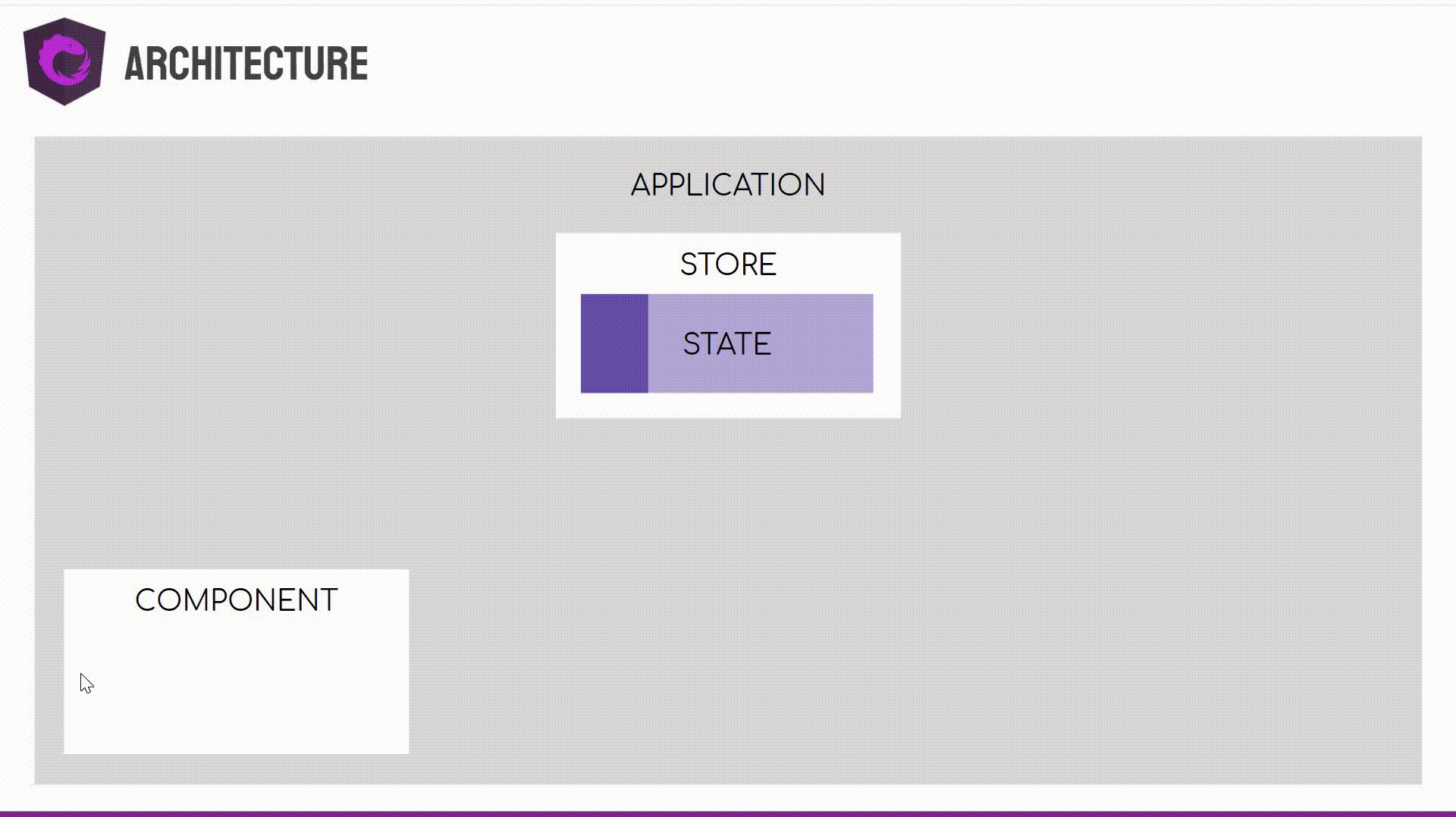
- Angular app architecture
- RxJs flattening operators
- RxJs marble testing syntax
- State Normalization
attachment Extra resources

- Full workshop in PDF format for future reference and knowledge preservation
- Extensive range of exercises and solutions (github repository)
- Workshop participation certificate
- Review of individual questions and exercises during hands-on phase