Angular Signals Masterclass
- task_altAngular 18.1
- task_alt230 pages of content
- task_altAccess to all future eBook updates

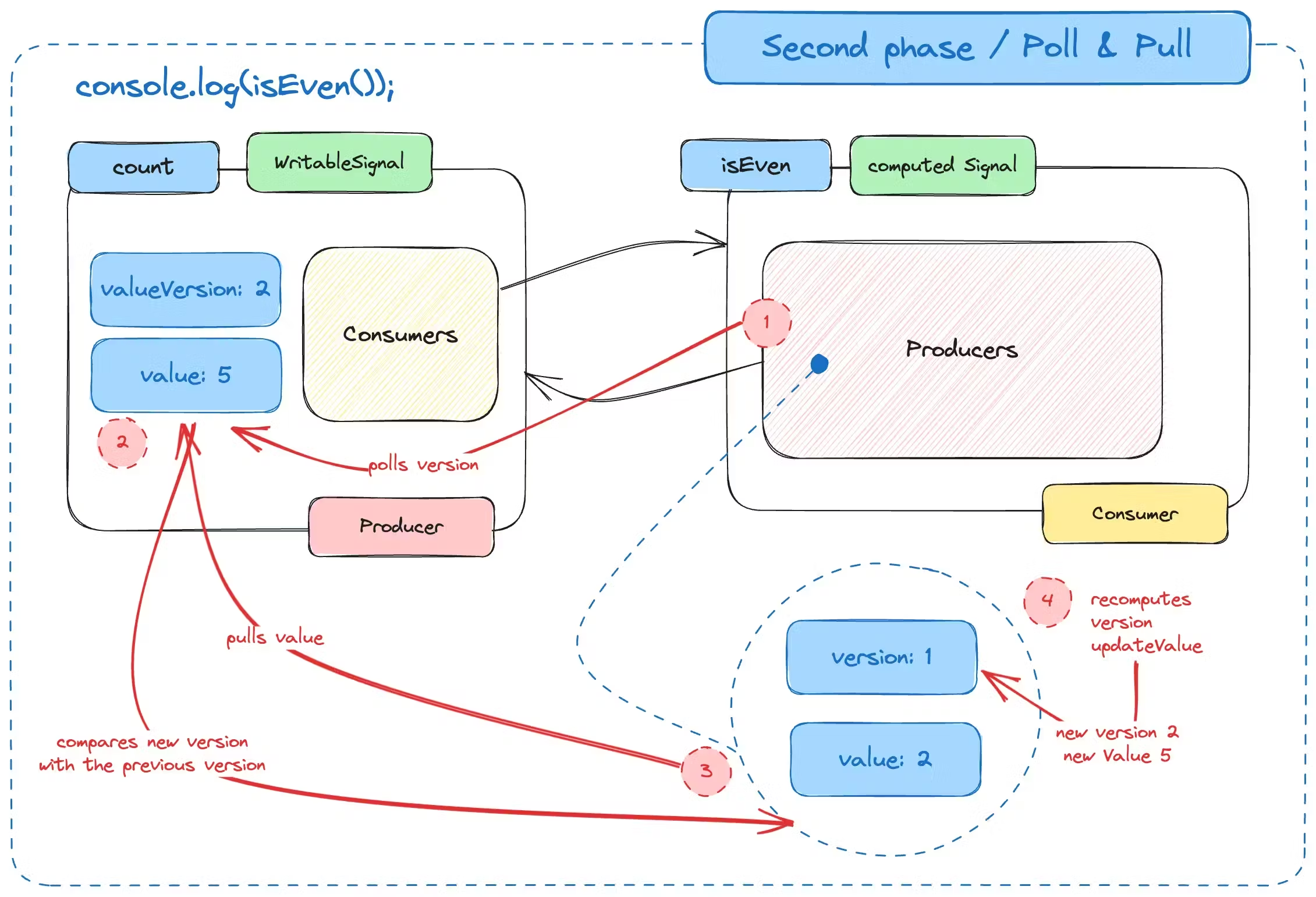
 Example diagram from the book that illustrates part of the
Example diagram from the book that illustrates part of the Push -> Poll -> Pull algorithm behind Angular Signals. Here's What You'll Learn
- How to create, read, update and mutate Angular Signals.
- Master
computedsignals andeffectsto build reactive, high-performance applications effortlessly. - Understand the concept of
ConsumersandProducersin the context of Angular Signals. Push -> Poll -> Pullalgorithm.- Latest innovations in change detection.
- Modern Signal APIs such as Signal
inputs,modelinputs and Signal queries such asviewChildviewChildrencontentChildandcontentChildren. - Learn when to use Signals and when to opt for Streams, and discover the best practices for combining Signals with RxJS.
Test Your Skills with a Preview from the Book
The book is packed with practical examples. Ready for a sneak peek? Check out the code snippet below!

incrementS1 function is called upon a button click? I highly recommend his book to anyone looking to enhance their Angular skills.

Shai Reznik
Google Developer Expert Angular, Qwik Team Member, Founder & CEO @HiRez.io
Isarel
Get a Glimpse Inside
Enjoy a free preview of the content you’re about to explore
Curious about what’s inside? We’ve got you covered!
Download a free preview of our book and get a taste of the insights, strategies, and practical knowledge presented throughout this book.
This preview is designed to give you a sneak peek into key concepts and exciting topics, so you can see firsthand how valuable this resource will be. Dive in and explore — no strings attached!

I recommend anyone who wants to start adopting Signals to go through this book.

Santosh Yadav
Google Developer Expert for Angular 🅰️| GitHub Star ⭐ | Nx Champion 🏆 | Developer Advocate 🥑,
Niedersachsen, Germany
Elevate Your Project with Expert Tips & Proven Best Practices
This book is filled with actionable tips and best practices drawn from extensive experience. We've highlighted key tips and tricks throughout the chapters, making it easy for you to internalize and remember them the next time you're working on a project.
computed Signal is called by using them either in our TypeScript code or inside template expressions. effects on the other side are called by Angular internally. effect to calculate derived data. We should always use a computed Signal! computed or an effect by default. Use allowSignalWrites in the createEffectOptions to enable this inside effects. I’m so happy to have found a book that covers everything about Signals in Angular.

Dany Paredes
Frontend lead and Google Developer Expert in Angular, InnoIT
Barcelona, Spain
Limited Time Offer: Save over 30% - Only 369 days left!
Get Full Access to All Features – No Hidden Fees!
Pay once and get free updates for life
Free preview
Try it before you buy it
$0
- Preview in PDF format
- Discover book style before purchase
- Full table of content
- 1 example chapters
- 34 pages
Solo bundle
Single license for 1 person
24.99
$19.99
USD
+ tax
- Ebook in PDF format
- Diagrams and practical code examples to grasp in depth concepts
- 230 pages of pure content
- All future book updates
- License for one user
Team bundle
License for 10 or more people from
249.99
$199.99
USD
+ tax
- Everything in the solo bundle
- Multiple user license
Whether you're new to Angular or a seasoned pro, this book has you covered.
Check out folks who have already read the book and what they have to say about it


Tran Minh Khang
Software Engineer, Axon Active
Can Tho, Vietnam
Meet the Author

Nivek
Google Developer Expert (GDE)
for Angular & Web Technologies
A trainer, consultant, and senior front-end engineer with a focus on the modern web, as well as a Google Developer Expert for Angular & Web technologies. He is deeply experienced in implementing, maintaining and improving applications and core libraries on behalf of big enterprises worldwide.
Kevin is forever expanding and sharing his knowledge. He maintains and contributes to multiple open-source projects and teaches modern web technologies on stage, in workshops, podcasts, videos and articles. He is a writer for various tech publications and was 2019’s most active Angular In-Depth publication writer.
58
Blog posts
2M+
Blog views
39
NPM packages
4M+
Downloaded packages
100+
Videos
15
Celebrated Champions League titles
You might also like
Explore more of our outstanding products

Angular Signal Forms Workshop
Master Angular's brand new Signal-based Forms API through 12 progressive hands-on labs. Learn form basics, validators, custom controls, subforms, migration strategies, and more.

Build AI-Powered UIs with Angular
A practical, video-based course with 30+ snackable lessons that teaches you how to build AI-enhanced user interfaces in Angular. Learn streaming chats, tool calling, Gen UI, structured outputs, forms automation, charts from AI, and more.

ng-portfolio
A lightning-fast, fully customizable portfolio template for Angular developers. Deploy your professional portfolio in just 15 minutes with exceptional Lighthouse scores and an intuitive configuration system.

Angular Enterprise Architecture eBook
Learn how to architect a new or existing enterprise grade Angular application with tooling based automated architecture validation.
This will ensure that Your project stays maintainable, extendable and therefore with high delivery velocity over the whole project lifetime!

Skol
Skol is the missing IDE scheme for all JetBrains products. It brings that Northern lights feeling straight to your IDE.

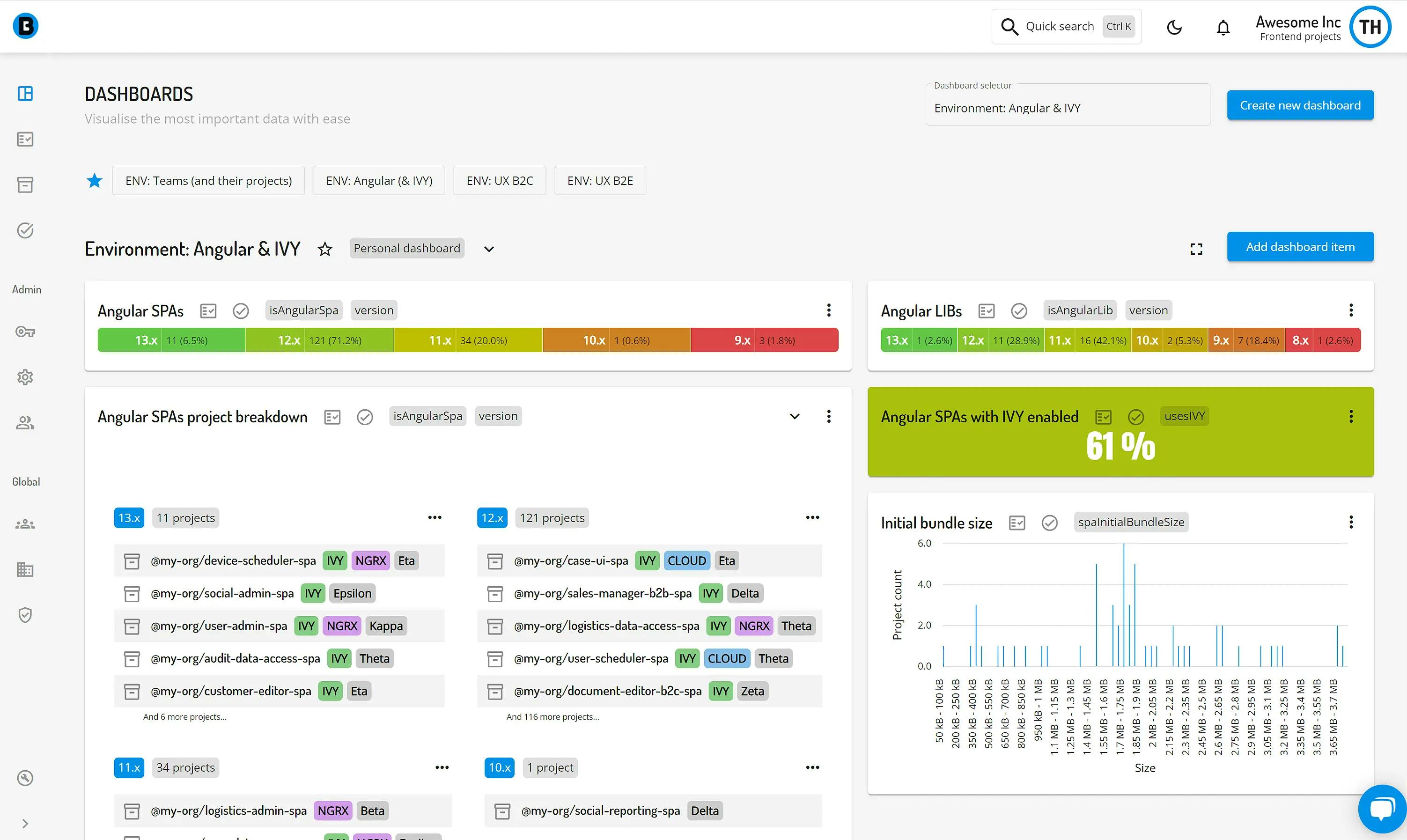
Omniboard - Enterprise Polyrepo Tooling
Omniboard is enterprise polyrepo management tool that helps you understand and evolve your codebases

ng-parsel
Parse your Angular code base to JSON - Great for displaying APIs and running custom analysis.

Angular UI components library starter
The custom Angular UI components library starter is a starter project to create, build, test, deliver and showcase your Angular component library. We collected all the best practices of building Angular libraries and put them together with state-of-the-art technologies into one epic starter kit.

Angularic Oh My Posh Theme
Angularic is a theme for Oh My Posh, a cross-shell prompt theming engine. It brings lots of infos relevant to Angular development packaged in a sleek and modern design.

Angular library starter
About Starter project to build epic Angular libraries with fully automated release setup, testing, linting, contribution guidelines, prettier, husky and more

Code tailor
Code tailor is a tool to create code snippets with syntax highlighting and export them as images.
Empower your team with our extensive experience
Angular Experts have spent many years consulting with enterprises and startups alike, leading workshops and tutorials, and maintaining rich open source resources. We take great pride in our experience in modern front-end and would be thrilled to help your business boom
