Angular library starter
Starter project to build epic Angular libraries with fully automated release setup, testing, linting, contribution guidelines, prettier, husky and more.

Official documentation
Angular library starter
Build epic Angular libraries in no time! Stop loosing time over the library setup and focus on the library logic!
What's included
The library starter contains state of the art technologies and best practices when it comes to delivering Angular libraries. Here are some of the included core features.
- Library setup
- Showcase setup
- Lint setup
- Testing Setup
- Test Coverage reporting
- Commit linting (Conventional commits enforcement)
- Fully automated releases to NPM based on commit messages
- Automatic showcase deployments to GitHub Pages
- Automated contributors credit
- Code of conduct
- Automated Changelog generation
- Automated version bump in GitHub
- Automated creation of Tags in GitHub
- Automated creation of releases with release notes in GitHub
- Code preview in the showcase
Which technologies are included
- Angular (15)
- Jest
- Esllint
- Husky
- Commitlint
- Lint staged
- Semantic release
- ngx-highlight
- Tailwind (for the showcase)
How to use this starter
Use the template
To use this starter you have to click on the Use Template. Once you have the template, clone it, and run the following commands.
npm ci
Customization
Once you cloned the template you can run the fllowing command to customise it.
npm run customize
Showcase deployment
This starter uses a Github action to automatically deploy your showcase to GitHub pages. If this doesn't work out of the box you probably have to enable deployments under the settings of your repository.
To enable deployments go to the settings of your repository and navigate to the Pages section and choose the gh-pages branch as source.
Note that this branch will be created automatically once you push your code to the repository.
Use fully automated releases
In order to make fully automated releases work you have to add two tokens as repository secrets.
GH_TOKENNPM_TOKEN
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Kevin Kreuzer 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
You might also like
Explore more of our outstanding products

Angular Signal Forms Workshop
Master Angular's brand new Signal-based Forms API through 12 progressive hands-on labs. Learn form basics, validators, custom controls, subforms, migration strategies, and more.

Build AI-Powered UIs with Angular
A practical, video-based course with 30+ snackable lessons that teaches you how to build AI-enhanced user interfaces in Angular. Learn streaming chats, tool calling, Gen UI, structured outputs, forms automation, charts from AI, and more.

ng-portfolio
A lightning-fast, fully customizable portfolio template for Angular developers. Deploy your professional portfolio in just 15 minutes with exceptional Lighthouse scores and an intuitive configuration system.

Angular Signals Masterclass eBook
Learn everything about the future of Angular with Angular Signals. In this comprehensive ebook, you will not only master the API and advanced concepts but also gain valuable insights into how this cutting-edge technology works behind the scenes. Elevate your development skills today and be at the forefront of real-time communication with Angular Signals!

Angular Enterprise Architecture eBook
Learn how to architect a new or existing enterprise grade Angular application with tooling based automated architecture validation.
This will ensure that Your project stays maintainable, extendable and therefore with high delivery velocity over the whole project lifetime!

Skol
Skol is the missing IDE scheme for all JetBrains products. It brings that Northern lights feeling straight to your IDE.

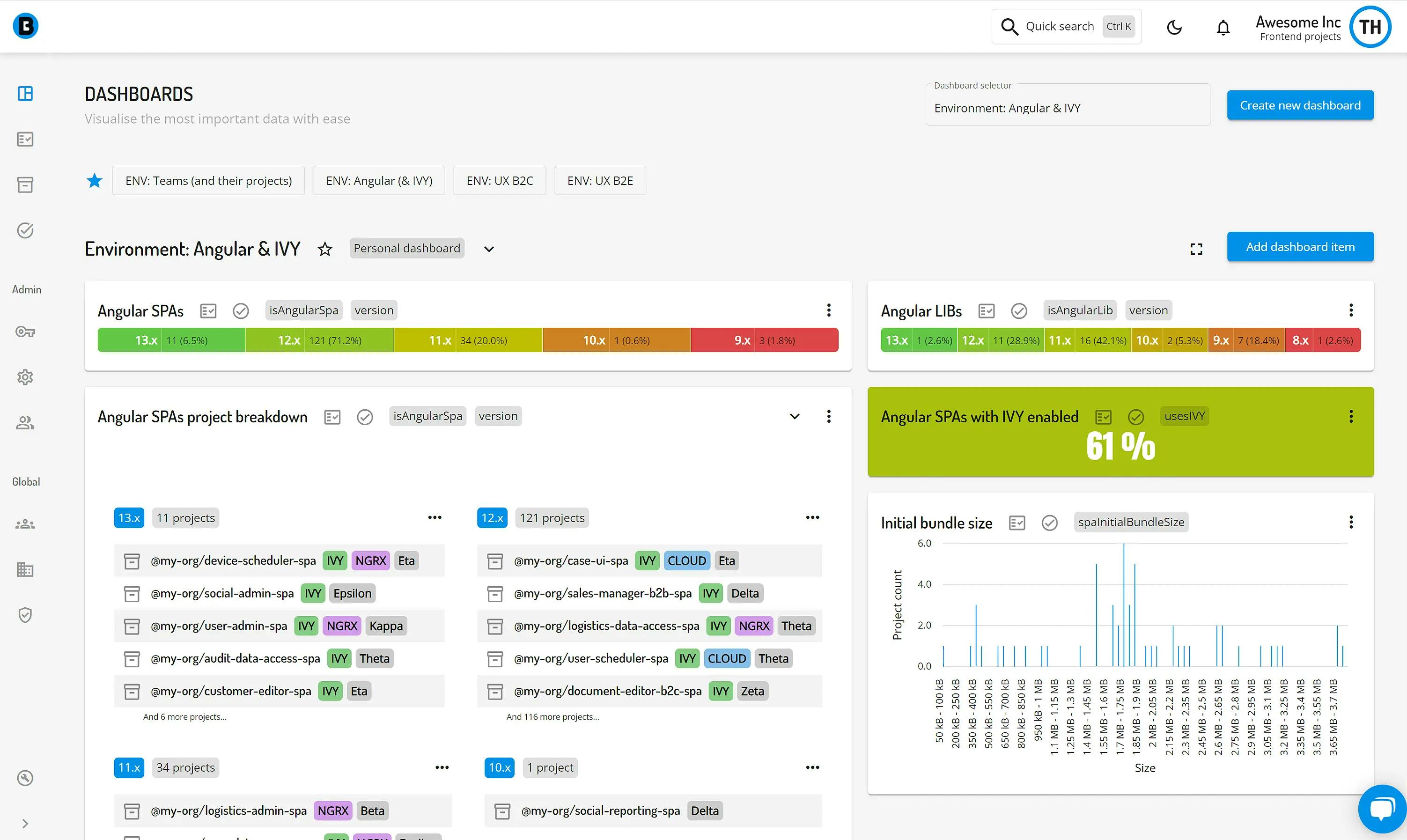
Omniboard - Enterprise Polyrepo Tooling
Omniboard is enterprise polyrepo management tool that helps you understand and evolve your codebases

ng-parsel
Parse your Angular code base to JSON - Great for displaying APIs and running custom analysis.

Angular UI components library starter
The custom Angular UI components library starter is a starter project to create, build, test, deliver and showcase your Angular component library. We collected all the best practices of building Angular libraries and put them together with state-of-the-art technologies into one epic starter kit.

Angularic Oh My Posh Theme
Angularic is a theme for Oh My Posh, a cross-shell prompt theming engine. It brings lots of infos relevant to Angular development packaged in a sleek and modern design.

Code tailor
Code tailor is a tool to create code snippets with syntax highlighting and export them as images.
Empower your team with our extensive experience
Angular Experts have spent many years consulting with enterprises and startups alike, leading workshops and tutorials, and maintaining rich open source resources. We take great pride in our experience in modern front-end and would be thrilled to help your business boom
