ng-parsel
Parse your Angular code base to JSON - Great for displaying APIs and running custom analysis.

Official documentation
ng-parsel
Convert your Angular components to JSON

What is this module about
This module extracts the most important information of your Angular code base and converts it into JSON. Having the most important parts of your Angular code base as JSON can be very useful to perform custom analysis or to display APIs. Displaying APIs is especially useful for library authors that want to illustrate their library in a component showcase.
Getting started
Install
Install ng-parsel as a dev dependency in your repository.
npm i -D @angular-experts/ng-parsel
Init configuration
Once installed you can use npx to create an initial configuration for ng-parsel.
npx @angular-experts/ng-parsel init
Running this command will create a .parselrc.json configuration file in the root of your repository. Check the initial
configuration and adjust if needed. The configuration properties and their meaning are explained in
the configuration section.
Commands
Parse
To parse the code base you can either create a parse script in your package.jsonwhich calls ng-parsel or you can use
npx.
Parse script
Add the following script to your package.json.
"parse": "@angular-experts/ng-parsel parse"
Once added, you can open up a terminal and run the following command.
npm run parse
NPX
To parse your code base with npx you can run the follwoing command inisde a terminal of your choice.
npx @angular-experts/ng-parsel parse
Configuration
ng-parsel offers the following configurations.
| Property | Default value | Description |
|---|---|---|
| src | 'src' | Glob to query all the src files that should be parsed |
| out | 'ng-parsel' | Output directory |
| parseComponents | true | If set to true ng-parsel will parse Angular Components and include them in the output. |
| parseServices | true | If set to true ng-parsel will parse Angular Services and include them in the output. |
| parsePipes | true | If set to true ng-parsel will parse Angular Pipes and include them in the output. |
| parseDirectives | true | If set to true ng-parsel will parse Angular Directives and include them in the output. |
| parseModules | true | If set to true ng-parsel will parse Angular Modules and include them in the output. |
| parseHarnesses | true | If set to true ng-parsel will parse Harness test files (all files ending with .harness.ts) and include them in the output. |
| parseValidators | true | If set to true ng-parsel will parse Validators (all files ending with .validator.ts) and include them in the output. |
| parseSpecs | true | If set to true ng-parsel will parse testing files (all files ending with .spec.ts) and include them in the output. |
| singleFile | true | If set to to true the output will be written to a ng-parsel.json file in the output directory. If set to false, ng-parsel will generate multiple output files, one for each componentType. (Find out more on component types in the next section) |
Stats
The stats command is a command that gives you a quick overview of your Angular application. It shows you how many components, services, pipes, directives, modules, harnesses and specs you have in your application. Furthermore, it shows you interesting insights, like how many are standanlone and how many are part of a module.
To run the stats command you can either create a stats script in your package.jsonwhich calls ng-parsel or you can use npx;
Stats script
"stats": "@angular-experts/ng-parsel stats"
NPX
npx @angular-experts/ng-parsel stats
Types
Currently ng-parsel classifies each file into one of the following NgParselOutputType.
- Component
- Service
- Pipes
- Modules
- Directives
- Harnesses
- Specs
- Unknown
Unknown files will not be parsed. If you need support for additional types please raise an issue or open a PR.
Type detection
Harnesses, Specs and Validators are detected by the filename. Everything that ends with .spec will be classified
as a spec file. Everything that ends with .harness will be classified as a harness file. Everything that ends with
.validator will be classified as a validator file.
All other types are detected by their Angular decorators.
Outputs
Single outputs will be written to a ng-parsel.json file in the output directory.
If singleFile is set to false ng-parsel will generate multiple output files, one for each componentType. (Find out more on component types)
Contributors
Kevin Kreuzer 💻 🐛 🖋 📖 🎨 🤔 🚧 📦 🔬 |
@NgDaddy 🤔 |
Ilir Beqiri 💻 ⚠️ |
Quentin 🚧 💻 |
You might also like
Explore more of our outstanding products

Angular Signal Forms Workshop
Master Angular's brand new Signal-based Forms API through 12 progressive hands-on labs. Learn form basics, validators, custom controls, subforms, migration strategies, and more.

Build AI-Powered UIs with Angular
A practical, video-based course with 30+ snackable lessons that teaches you how to build AI-enhanced user interfaces in Angular. Learn streaming chats, tool calling, Gen UI, structured outputs, forms automation, charts from AI, and more.

ng-portfolio
A lightning-fast, fully customizable portfolio template for Angular developers. Deploy your professional portfolio in just 15 minutes with exceptional Lighthouse scores and an intuitive configuration system.

Angular Signals Masterclass eBook
Learn everything about the future of Angular with Angular Signals. In this comprehensive ebook, you will not only master the API and advanced concepts but also gain valuable insights into how this cutting-edge technology works behind the scenes. Elevate your development skills today and be at the forefront of real-time communication with Angular Signals!

Angular Enterprise Architecture eBook
Learn how to architect a new or existing enterprise grade Angular application with tooling based automated architecture validation.
This will ensure that Your project stays maintainable, extendable and therefore with high delivery velocity over the whole project lifetime!

Skol
Skol is the missing IDE scheme for all JetBrains products. It brings that Northern lights feeling straight to your IDE.

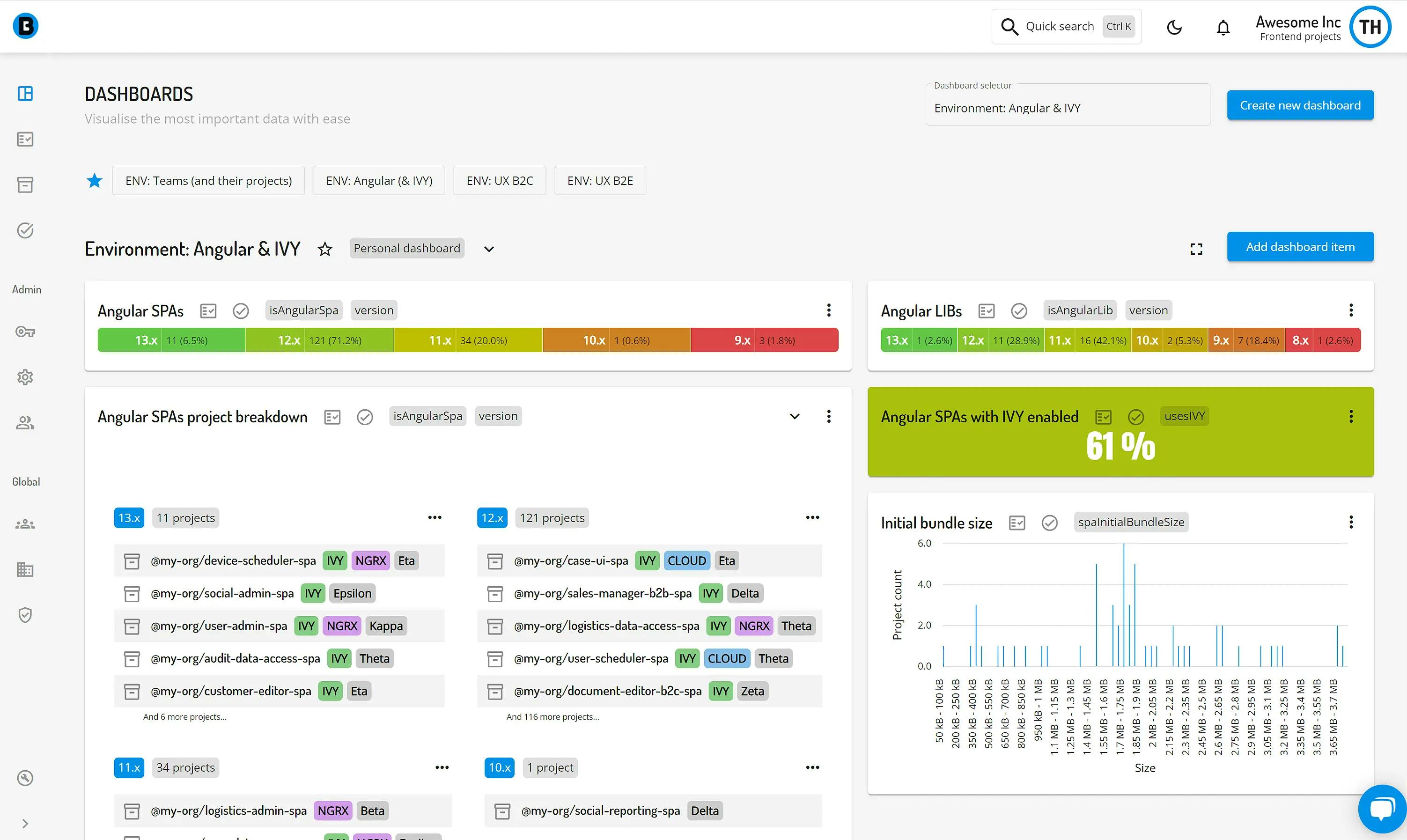
Omniboard - Enterprise Polyrepo Tooling
Omniboard is enterprise polyrepo management tool that helps you understand and evolve your codebases

Angular UI components library starter
The custom Angular UI components library starter is a starter project to create, build, test, deliver and showcase your Angular component library. We collected all the best practices of building Angular libraries and put them together with state-of-the-art technologies into one epic starter kit.

Angularic Oh My Posh Theme
Angularic is a theme for Oh My Posh, a cross-shell prompt theming engine. It brings lots of infos relevant to Angular development packaged in a sleek and modern design.

Angular library starter
About Starter project to build epic Angular libraries with fully automated release setup, testing, linting, contribution guidelines, prettier, husky and more

Code tailor
Code tailor is a tool to create code snippets with syntax highlighting and export them as images.
Empower your team with our extensive experience
Angular Experts have spent many years consulting with enterprises and startups alike, leading workshops and tutorials, and maintaining rich open source resources. We take great pride in our experience in modern front-end and would be thrilled to help your business boom
