What do I get?
You get a full-featured Angular component library starter with a showcase app that you can use to build your component library. The starter includes the following features:

What's included in the library setup?
- Full setup to ship your library with subentries for high performance and best possible tree shaking.
- Complete setup to ship
CSSclasses, components and helpers. - Complete setup to ship
SCSSmixins, functions and variables. - Ship harness objects for each component as a testing sub-entry.
- Complete testing setup with
Jest. - Automated accessibility tests for desktop and mobile.
- Linting & Formatting: Write the best possible code with
Prettier,ESLintandStylelint. - Git: Automated hooks and commit message validation with
husky,lint-stagedandcommitlint. - Mobile first styles.
- Best practices: Proven architecture for Angular libraries & stylesheets.
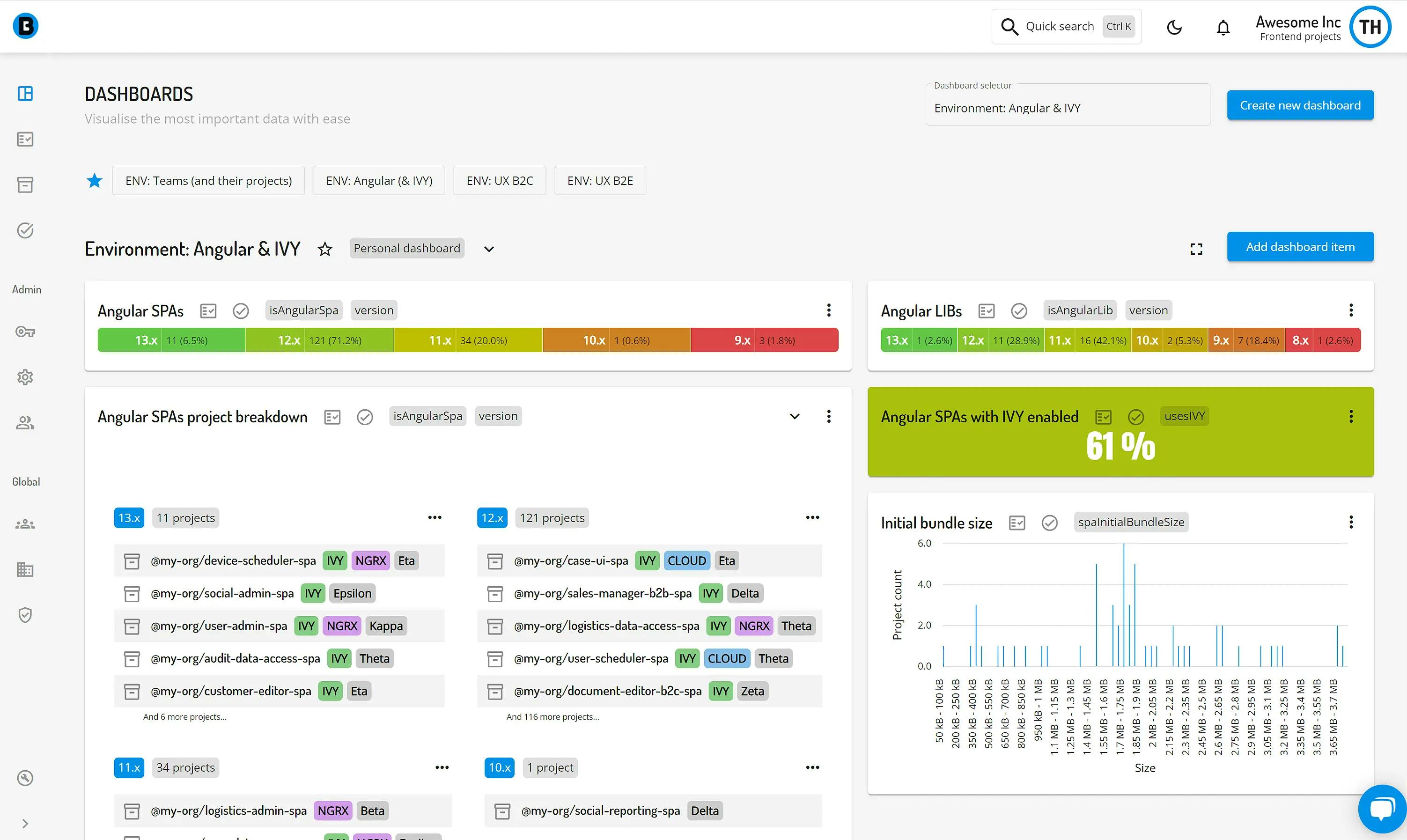
What's included in the showcase setup?
- Splash screen to demonstrate the highlights of your library.
- Quick search on all components.
- Automated table of content and navigation for all showcase pages.
- API docs for all components, directives, pipes and harnesses.
TypeScript,HTML,SCSSand Test preview for showcase examples.- Automated accessibility tests for desktop and mobile.
- Links from showcase examples to source files in your repository.
- Cards with links to chats and Scrum boards for easy collaboration.
- Responsive.
- Out of the box theming - The starter provides a light and dark mode.
- Header with important information such as repository and library version.